Yukarıdaki resimde bu sayfa için gerekli gördüğüm bir çok görsel eleman ve bu öğelerin hareket ve opacity,visibility,Mouse hover vb. özelliklerini kullanarak olmuşmuş 18 tane animasyon yer almakta.
Örnek olarak login girişi kontrolünün Photoshopta tasarlanıp Blende aktarılmasını görelim:
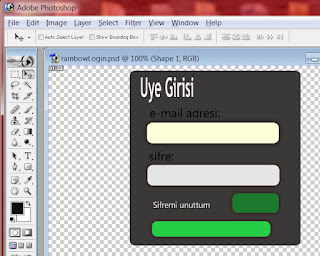
Photoshopta istediğimiz biçimde tasarladığımız .psd uzantılı dosyayı:
Blende de Files Menusunden-> Import Adobe Photoshop File diyerek projemize import edebilirz.Photoshopta oluşturduğumuz her katman görüntülenecektir,buradan istediklerimizi de seçebilirz veya sadece bir resim dosyası olarak import edebiliriz.
Açık yeşile boyalı kayıt ol elemanını göz önüne alırsak make control ile bir buton olarak belirledikten sonra karşımıza butonun templatesi ile ilgili bir ekran gelir.
Bu ekranda butona daha faklı efektler verebilirz.ör:states yan menüsünden mouseovere tıklayarak record ortamında butonun üzerine gelindiğinde hangi renk alacağını belirleyebilirz,ben bir parlama efekti vermesş için sarı rengi tercih ettim.
Benzer şekilde diğer elemanları da buton,ve textbox yaptım fakat texybox yapma biraz farklıdır,textbox olacak eleman make into control ile textbox olarak belirlendikten sonra üzerine bir scroll viewier yerleşitirilir,daha sonra bu eleman make part of textbox diyerek textboxun bir parçası haline gelir.Kenarlarının gözükmemesi için xaml tarafında scroll viewier için BorderBrush="{x:Null}" kodu yazılır.
Animasyonların kurgulanması ve layout controller(blend de tasarlanan elemanların sayfada istenilen yerde görünme ayarları) oldukça zahmetli bir süreç bu nedenle yapılan her değişiklik kontrol edilmeli.
Örnek bir animasyon ile yapıyı inceleyelim:
Ekrana logonun,footerin ve login panelinin girişini düşünelim,logo çubuğu üstten,footer ekranın alt kısmından girdikten birkaç saniye sonra login panelide ekrana üsten aşağı hızlı bir şekilde girsin.
Öncelikle storyboard dan yeni bir animasyon oluşturmak için:
New e tıklayalım ve animasyonumuza bir isim verelim.Bundan sonra kayıt ekranı karşımıza çıkacaktır.Bu ekranda istediğimiz saniyelerde istediğimiz elamanları daha önceden taşımayı düşündüğümüz yerlere götürerek record keyframe tuşu ile yaptığımız her hareketi her değişikliği kaydedebiliriz.
Yaptığımız bu animasyonu play tuşuna basarak son halini görebilirz,elementlerin opacity ,visibility ayarları ile oynayarak daha değişik efektler de vermek mümkün örneğin burada logonun ekranın üst kısmından sıçrayarak inmesi için tek hareket değil de 5 tane hareketten(recorddan )oluşan bir frame vardır ayrıca yapılan her harekette elemanının ekranda nerde olacağına dikkat edilmesi önemlidir.
Bazı elementleri ekranda grupça istenilen yerde durması için ör:insan yüzü,ağız burun gözler bir canvas içine alınabilir,böylece herhangi bir yere elementin taşınması durumunda bütünlük bozulmaz.
Animasyon oluştururken dikkat edilmesi gereken diğer bir nokta da animasyon bitirdikten sonra x ile efekt kaydı ekranından çıkmaktır yoksa yapacağımız tüm değişklikler animasyona yansıyacaktır.
Blend tarafında animasyon oluşturulurken bir yandan da XAML kodları otomatik olarak yaratılır. Biz yaptığımız animasyonu kullanmak için Visual Studio tarafında logofooterlogingiris.Begin();
Yani animasyonun ismi.Begin() dememiz yeterli olacaktır.
Ayrıca VS ile Blend arasında senkronizasyonu sağlamak için Blendde bir değişiklik yaptığımızda save diyip,VS tarafında rebuild Project dememiz gerekir,yoksa Blendde yaptığımız değişiklikler VS ya aktarılmaz.















Hiç yorum yok:
Yorum Gönder