PanoramPages isimli oluşturacağımız sayfa ,daha önce
oluşturduğumuz PanoramaLists.xaml adındaki alışveriş sayfalarının listesini
içeren Show List butonuna basıldığında ise Panoramik sayfa görünümünü alarak
alışveriş listesi başlığı ve altında ürün detaylarını gösterebilen panoramik
sayfa ile ilişkilidir. PanoramaPages
adındaki yapı bir usercontrol’dür bir sayfa yapısında değildir.
Projemize sağ tıklayarak Add->New Item dediğimizde
Windows Phone UserControl ‘u seçerek oluşturabileceğimiz bir elemandır.
Bu Usercontrol’ün xaml tarafında alış-veriş listesine ait
ürünler listelenir ürünlerin listelenmesini yine bir Listbox oluşturup data
binding yaparak elde edeceğiz.Öncelikle oluşturduğumuz data templatemiz şu
şekildedir.
<UserControl.Resources>
<DataTemplate x:Key="ProductItemTemplate">
<Grid HorizontalAlignment="Stretch" Width="570">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50 "/>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="90"/>
<ColumnDefinition Width="90" />
<ColumnDefinition Width="90" />
</Grid.ColumnDefinitions>
<CheckBox
IsChecked="{Binding IsBuy, Mode=TwoWay}"
Grid.Column="0" VerticalAlignment="Top" Background="gray"/>
<TextBlock
Text="{Binding ProductName}"
FontSize="{StaticResource PhoneFontSizeLarge}"
Foreground="White"
Grid.Column="1" Grid.ColumnSpan="2"
VerticalAlignment="Top" Margin="0, 12, 0, 0" />
<Button
Grid.Column="3"
x:Name="BtnEditProduct"
BorderThickness="0"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="-10, 10, 0, 0"
Click="BtnEditProduct_Click" Foreground="Gray">
<Image
Source="Images/red1.png"
Height="30"
Width="30"/>
</Button>
<Button
Grid.Column="4"
x:Name="BtnShowProduct"
BorderThickness="0"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="-35, 10, 0, 0"
Click="BtnShowProduct_Click" Foreground="Gray">
<Image
Source="Images/blue1.png"
Height="30"
Width="30" />
</Button>
<Button
Grid.Column="5"
x:Name="BtnDeleteProduct"
BorderThickness="0"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="20, 8, 0, 0"
Click="BtnDeleteProduct_Click">
<Image
Source="Images/appbar.delete.rest.png"
Height="30"
Width="30"/>
</Button>
</Grid>
</DataTemplate>
</UserControl.Resources>
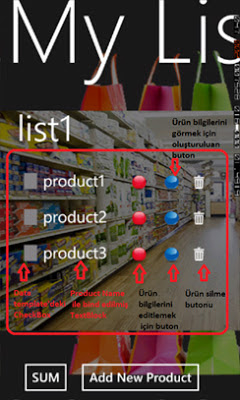
Yukarıdaki resimde data template’de sırası ile oluşturulan
tüm kontrollerin örnek bir üzerinde ne amaçlı kullanıldığı gösterilmiştir.
Data template’yi oluşturduktan sonra ListBox oluşumu ve
yukarıdaki resimde de görülen SUM ve Add New Product butonlarının oluşumu
aşağıdaki gibidir.
<ListBox
x:Name="ProductPanoItemsListBox"
Margin="12,
0, 12, 0" Width="440"
ItemTemplate="{StaticResource
ProductItemTemplate}" />
<Button Content="SUM" Height="78" HorizontalAlignment="Left" Margin="14,390,0,0" Name="button1" VerticalAlignment="Top" Width="107" Click="button1_Click"/>
<Button Content="Add New Product" Height="78" HorizontalAlignment="Left" Margin="128,390,0,0" Name="button2" VerticalAlignment="Top" Width="258" Click="button2_Click"
/>
PanoramaPages.xaml.cs tarafında her butonun click eventinde
bir işlem yapılmalıdır,ilk olarak PageLoad’a bakcak olursak sayfa yüklendiğinde
,oluşturduğumuz veri tabanı ile ilişkili olan yabancı anahtat ( foreign key
)kısıtlayıcısı ile bir LinqToSql sorgusu gerçekleşerek ilgili alışveriş
listelerine ait ürünler sıralanır.
void PanaromaPages_Loaded(object
sender, RoutedEventArgs e)
{
foreach (TList
ShopLists in App.View.DBShop.PLists)
{
if (ShopLists.Name ==
panoNewsItem1.Header.ToString())
kaynak = ShopLists;
}
var query = from TProduct product in
App.View.DBShop.Products join TList listr in App.View.DBShop.PLists
on product._PListId equals
listr.Id where product._PListId == kaynak.Id select product;
ProductPanoItemsListBox.ItemsSource = query;
}
Seçilen ürünün silinmesini sağlayan DeleteProduct butonu object sender
parametresi ile ilgli ürünle ilişkilenir ver veri tabanında oluşturduğumuz
DeleteProduct metodu yardımı ile ürün silinir.
private void
BtnDeleteProduct_Click(object sender, RoutedEventArgs e)
{
var button = sender as
Button;
if (MessageBox.Show(string.Format("This
product will delete.Are you sure ?"), "Confirm
Delete", MessageBoxButton.OKCancel)
== MessageBoxResult.OK)
{
if (button != null)
{
TProduct ProductForDelete = button.DataContext as TProduct;
App.View.DeleteProduct(ProductForDelete);
}
}
this.Focus();
}
EditProduct butonu seçilen ürün hakkında fiyat mağaza vb.
bilgileri girebileceğimiz bir sayfaya bizi yönlendirir,ve bu sayfaya
QueryString ile ilgili ürünün Product ID si iletilir.
private void
BtnEditProduct_Click(object sender, RoutedEventArgs e)
{
var button = sender as
Button;
TProduct ProductIdForSend = button.DataContext as TProduct;
var idvalue = ProductIdForSend.ProductId.ToString();
var frame = App.Current.RootVisual
as PhoneApplicationFrame;
frame.Navigate(new Uri(string.Format("/OrderPage.xaml?id={0}",idvalue), UriKind.Relative));
}
ShowProduct
butonu ise ürünle ilgili girilen bilgileri tek bir ekranda kullanıcıya sunan
ProductShow Pageye yönlenir ve yine ilgili ürünün Id’si QueryString ile
gidilecek olan sayfaya işlemlerde kullanılması için iletilir.
private void
BtnShowProduct_Click(object sender, RoutedEventArgs e)
{
var button = sender as
Button;
TProduct ProductIdForSend = button.DataContext as TProduct;
var ıd1value = ProductIdForSend.ProductId.ToString();
var frame1 = App.Current.RootVisual
as PhoneApplicationFrame;
frame1.Navigate(new Uri(string.Format("/ProductShowPages.xaml?id1={0}",
ıd1value), UriKind.Relative));
}
Geri ye kalan en altta bulunan iki buton SUM ve Add New
Product butonlarının clickleri ve işlevleri aşağıdaki gibidir.
SUM
panorama kontrolünün başlığından veri tabanında bulunan listeleri araştırarak
aynı isme sahip olan listeleri kaynak olarak alır ve listede bulunan ürünlerin
fiyatlarını toplayarak toplam alış veriş maliyetini kullanıcıya MesssageBox
vasıtası ile gösterir.
private void
button1_Click(object sender, RoutedEventArgs e)
{
decimal sum = 0;
foreach (TList
ShopLists in App.View.DBShop.PLists)
{
if (ShopLists.Name ==
panoNewsItem1.Header.ToString())
kaynak = ShopLists;
}
var query = from TProduct product in
App.View.DBShop.Products join TList listr in App.View.DBShop.PLists
on product._PListId equals
listr.Id where product._PListId == kaynak.Id select product;
foreach (TProduct
proce in query)
{
sum += proce.Price;
}
MessageBox.Show(string.Format("Your shopping costs:{0}", sum));
}
Benzer şekilde Add New Product
butonu panorama sayfasındaki kontrolün(iç elemanın) sayfa başlığı ile veri
tabanındaki listeleri karşılaştırarak aynı isimde olan listeyi bulur ve kaynak
olarak atar,bu kaynağın ID sini QueryString parametresi olarak NewProductPage
ye ileterek ilgili listeye yeni bir ürün eklenmesini sağlar.









Hiç yorum yok:
Yorum Gönder